SyntaxTerror
Content Creator
- Joined
- Jul 24, 2014
How to make an SWF background,
static, animated and/or 16/9.
Tutorial and tools
Note: I am going to rewrite this tutorial soon to cover all types of SWF backgrounds: static, animated and/or 16/9 (HD).static, animated and/or 16/9.
Tutorial and tools
I left the old tutorial in a spoiler below and I put the code created by
Code:
import SDTMods.*;
import flash.system.ApplicationDomain;
registerMod(background);
modName = "";
modCreator = "";
var SDT = ApplicationDomain.currentDomain;
var g;
try
{
g = SDT.getDefinition("g"); //Vanilla
finishinit();
}
catch(ex)
{
//We're in loader, wait.
}
function initl(l) : void
{
g = l.g; // Loader
finishinit();
l.borders.alpha = 0;
l.unloadMod();
}
function finishinit()
{
g.screenEffects.whiteFlash.scaleX = 1.6028;
g.screenEffects.whiteFlash.x = -211;
g.screenEffects.whiteout.scaleX = 1.6028;
g.screenEffects.whiteout.x = -211;
}If you make 16/9 SWF backgrounds before this tutorial is written, you can use this template: Background template.fla
You may want to use this PDN template for Paint.net also: Background template 1122x825.pdn
They have a 1122x825 rectangle with extra lines for the "normal" 700x825 backgrounds and guide layers with Her and Him in rest and blowjob position to help see the result ingame (also for a smaller 700x600 background if the image/animation is too small). The FLA has been stripped of everything unnecessary and the template is already registered in the action settings.
If you don't want to use this template for some reason, I advise to make backgrounds 1122×825 px, because if the game is put in full screen with the top of the window and the menu bars, the image is actually a bit wider than 16/9.
This tutorial shows how to make an animated background for Vanillla or the Loader using an animated GIF image and Adobe Flash Animate CC (formerly Flash Pro CC, I assume it also works with CS versions).
With some knowledge of Flash, you may extrapolate and make you own animations with classic/motion/shape tweens for example.
Prior to continue reading this tutorial, you should understand the basics of SDT backgrounds by consulting my Static Background Tutorial. ModGuy's tool presented there can also help you to choose the right image or video to use.
This tutorial assumes that you already have an animated GIF or a video that can be set to make an infinite loop, sized 700x825 px (or at least 700x600px, but it will not be able to be zoomed). It must not have too many frames, because it will impact the game frame rate (FPS).
To make, rezise, crop, optimize, add effects or split an animated GIF, you can use ezgif.com, that is a wonderful online tool for this (however, I had a problem with a transparent background that was showing different plain colours in Animate CC, I had to choose another online GIF editor on that time). It can also convert videos to GIF.
To cut or crop a video, you can use online-video-cutter.com, that is a good online tool for this. It supports all formats and is multilanguage.
You also need Flash Pro CS/CC or Animate CC (available here, 30 days trial) and Konashion's modding template: Flash CS3, CS4 or Flash CS5, CS6, CC.
You may download my Background Template.fla that contains only the necessary things from Konashion's template to design backgrounds (but the SDTMods folder), plus a layer containing an image of him and her on an alpha background to directly see the render ingame.
When everything is ready (click the images to see them full size):
With some knowledge of Flash, you may extrapolate and make you own animations with classic/motion/shape tweens for example.
Prior to continue reading this tutorial, you should understand the basics of SDT backgrounds by consulting my Static Background Tutorial. ModGuy's tool presented there can also help you to choose the right image or video to use.
This tutorial assumes that you already have an animated GIF or a video that can be set to make an infinite loop, sized 700x825 px (or at least 700x600px, but it will not be able to be zoomed). It must not have too many frames, because it will impact the game frame rate (FPS).
To make, rezise, crop, optimize, add effects or split an animated GIF, you can use ezgif.com, that is a wonderful online tool for this (however, I had a problem with a transparent background that was showing different plain colours in Animate CC, I had to choose another online GIF editor on that time). It can also convert videos to GIF.
To cut or crop a video, you can use online-video-cutter.com, that is a good online tool for this. It supports all formats and is multilanguage.
You also need Flash Pro CS/CC or Animate CC (available here, 30 days trial) and Konashion's modding template: Flash CS3, CS4 or Flash CS5, CS6, CC.
You may download my Background Template.fla that contains only the necessary things from Konashion's template to design backgrounds (but the SDTMods folder), plus a layer containing an image of him and her on an alpha background to directly see the render ingame.
When everything is ready (click the images to see them full size):
- Open SDTMod.fla.
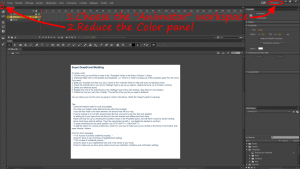
- Change the workspace to Animator (you can choose another, but this one will be used in the tutorial. Sorry that my Animate CC version is in French, but the layout will be the same for every language and my explanations use the English terms) and reduce the Color panel.

- Import your GIF: File / Import / Import in Library.
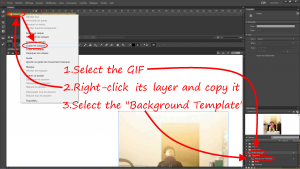
- Select the GIF in the Library panel.
- Right-click its layer in the Scenario panel and Copy it.
- Select the Background Template in the Library panel.

- Right-click the Background layer and choose Paste layers to paste your GIF. Its top left corner should be aligned with the little cross automaticaly and thus be at the right place.

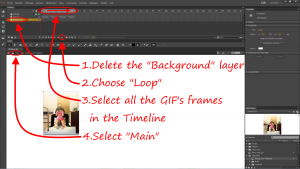
- Delete the Background layer.
- Choose Loop (Shift+Alt+L) in the Scenario panel.
- Select all the frames of the GIF in the Loop in the Timeline.
- Select Main.

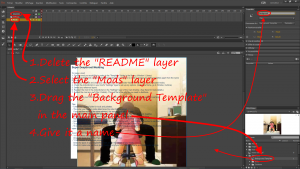
- Delete the README layer.
- Select the Mods layer.
- Drag the Background Template in the main panel and give it a name in the Properties panel.

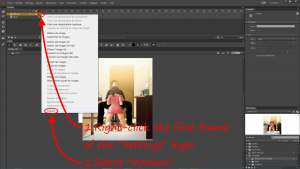
- Right-click the first frame in the Timeline of the Settings layer and select Actions (F9).

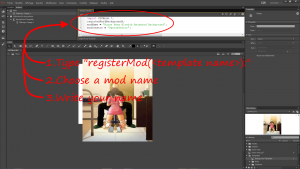
- Type "registerMod(<name of the Background Template>);" (case is important).
- Choose a name for the mod and put your name in the actions "modName" and "modCreator".

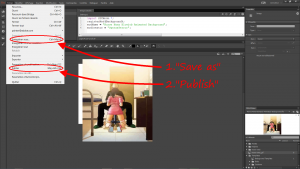
- Save as your mod and Publish it in a folder containing konashion's SDTMods folder with SDT Action Scripts: ModElements.as, ModPackage.as, ModTypes.as (available in these archives: SDTModding.zip (for Flash Pro CS3 & CS4) or SDTModdingCS5.zip (for Flash Pro CS5, CS6, CC & Animate CC)).

- Try your new mod in SDT: load it from the Modding tab with the SWF... button.
- If it is good, share it in the Background section of the forum and add it to the downloads of the Resource Manager!
- In Konashion's Background Template layer, there are three rectangles. The top one is sized 700x600 px, which is the size used in the firsts versions of SDT, when zoom wasn't avalaible. You can still make backgrounds of this size, but zooming will have no effect. These three rectangles together mesure 700x850 px, but the correct size for a background is 700x825 px. With this size, zoom is possible: the bottom part of the image will be shown when zoomed in and its top when zoomed out.
- Changing the Frame Rate in the Flash editor seems to have no effect ingame. Thus, the only way to slow the ingame frame rate seems to be putting identical images in frames one after another. To accelerate, some images must be removed (e.g. remove one image every four images).
Last edited: